New Features
Grid settings - Read more frame
Did you know we've had a read-more toggle available in TYPO3 for years? Most editors have never seen this feature, mainly because it was well-hidden in the RTE. But we like this approach to offering more detailed content without overloading the page with visible content.
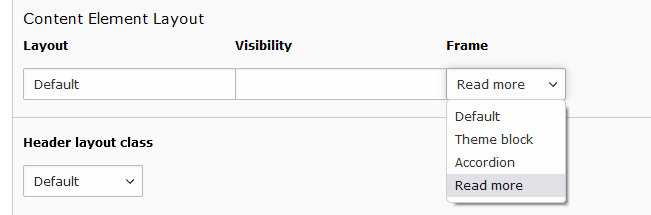
So we took the same approach as with the previously mentioned accordion behaviour and added this feature as a "grid behaviour". By selecting the frame 'Read more' on the Appearance tab, the content within that grid will be displayed through a 'read more'.
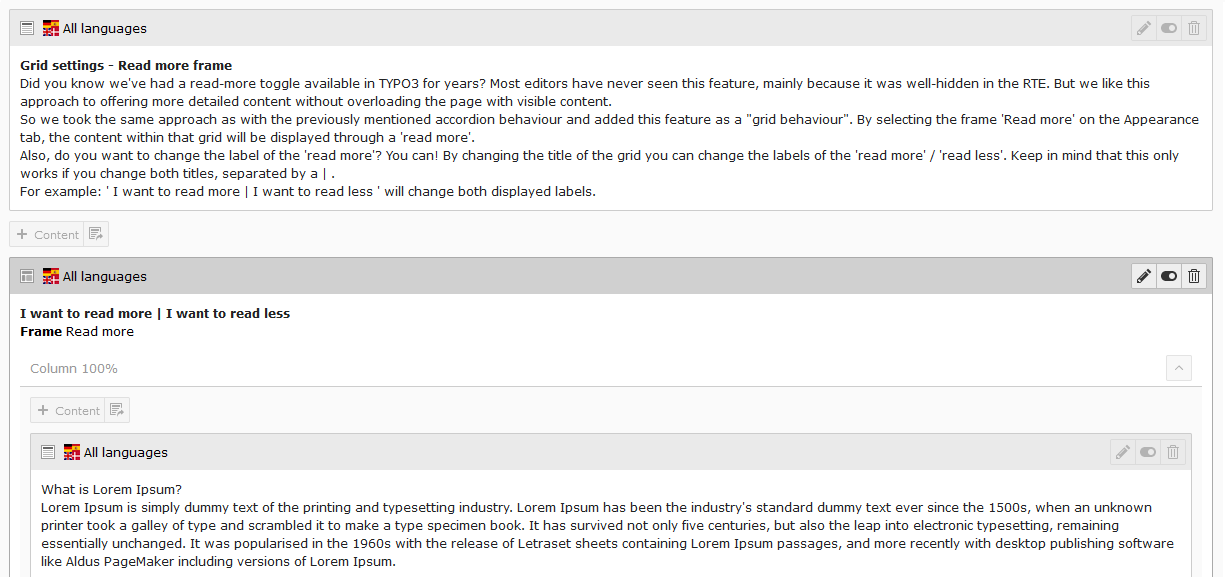
Also, do you want to change the label of the 'read more'? You can! By changing the title of the grid you can change the labels of the 'read more' / 'read less'. Keep in mind that this only works if you change both titles, separated by a | .
For example: ' I want to read more | I want to read less ' will change both displayed labels.
What is Lorem Ipsum?
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
Multirow grid
Ever tried making an overview of topics, displayed over several columns, and sorted by alphabet? And ever had to add another item somewhere in the middle? Yeah, you had to move every following item down the line, or to new grid elements.
Basically, you had to do a lot of additional (repetitive and annoying) work just to add one single item.
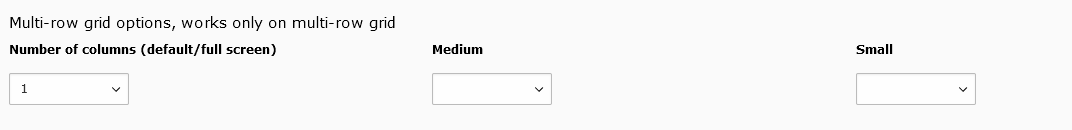
For this we developed the multirow grid; basically one long column filled with content with configuration options to set how the items will be displayed on several screen sizes. Adding an item will be as simple as adding it to the right place in the grid, thus eliminating the tedious task of moving every following element to its correct position.
In the multirow grid, you can set the columns for large, medium and small screensizes.

Mathematical formulas in RTE
A fun little addition to our RTE/text editor, is the possibility of writing mathematical formulas or laTeX.
When working with the text editor, just click on the sigma symbol and write formulas like \(y = {-3x^r \pm \sqrt{x^r-5z^x} \over -4z^x}\)
Contrastmode
Part of WCAG/Accessibility compliance is the obligation to present your pages with enough contrast so visitors with limited eyesight can read your webpage.
In order to facilitate this, we've introduced a contrastmode (earlier this year). Feel free to try it out!
Activate contrast mode