ImageTesting
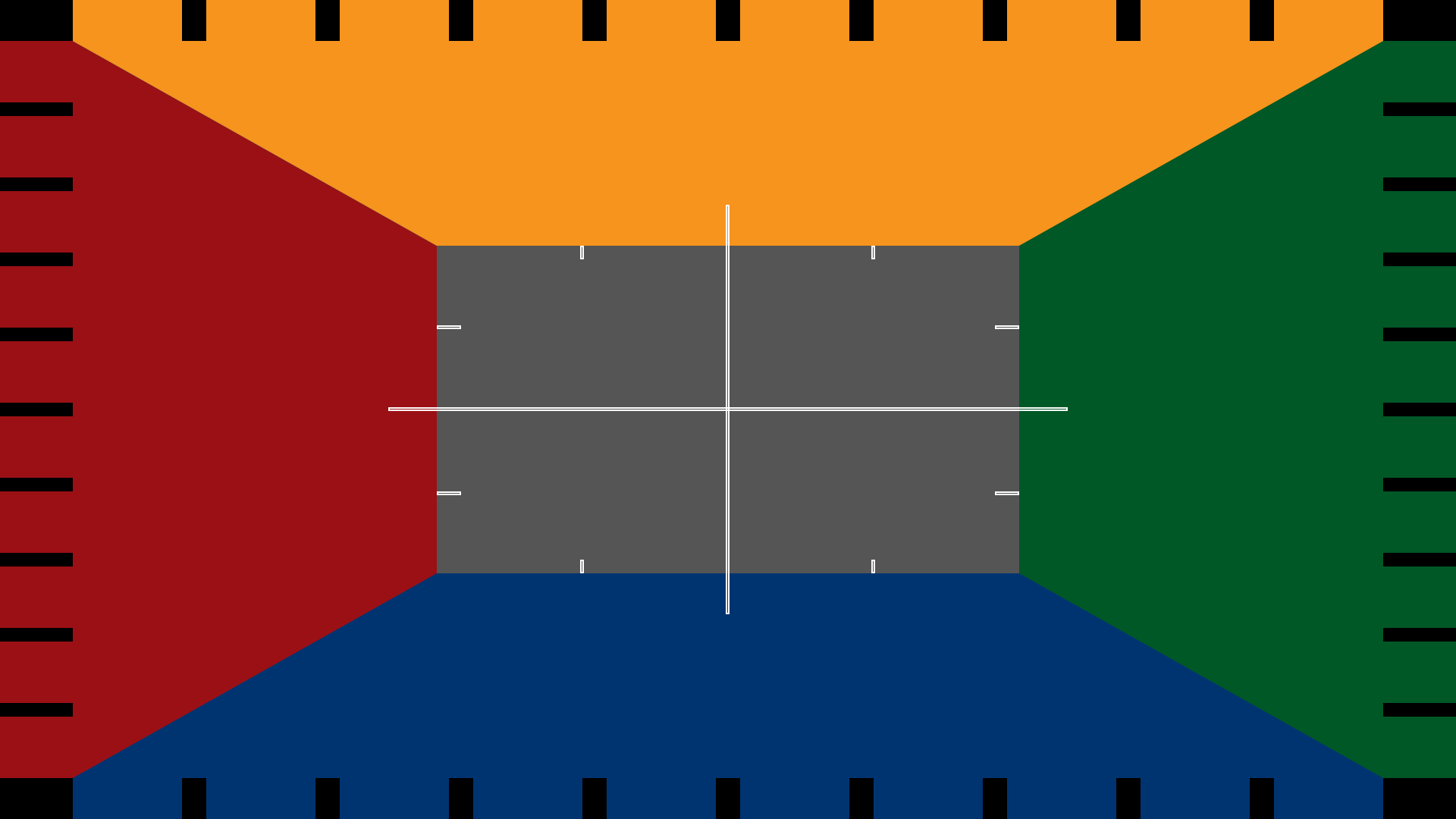
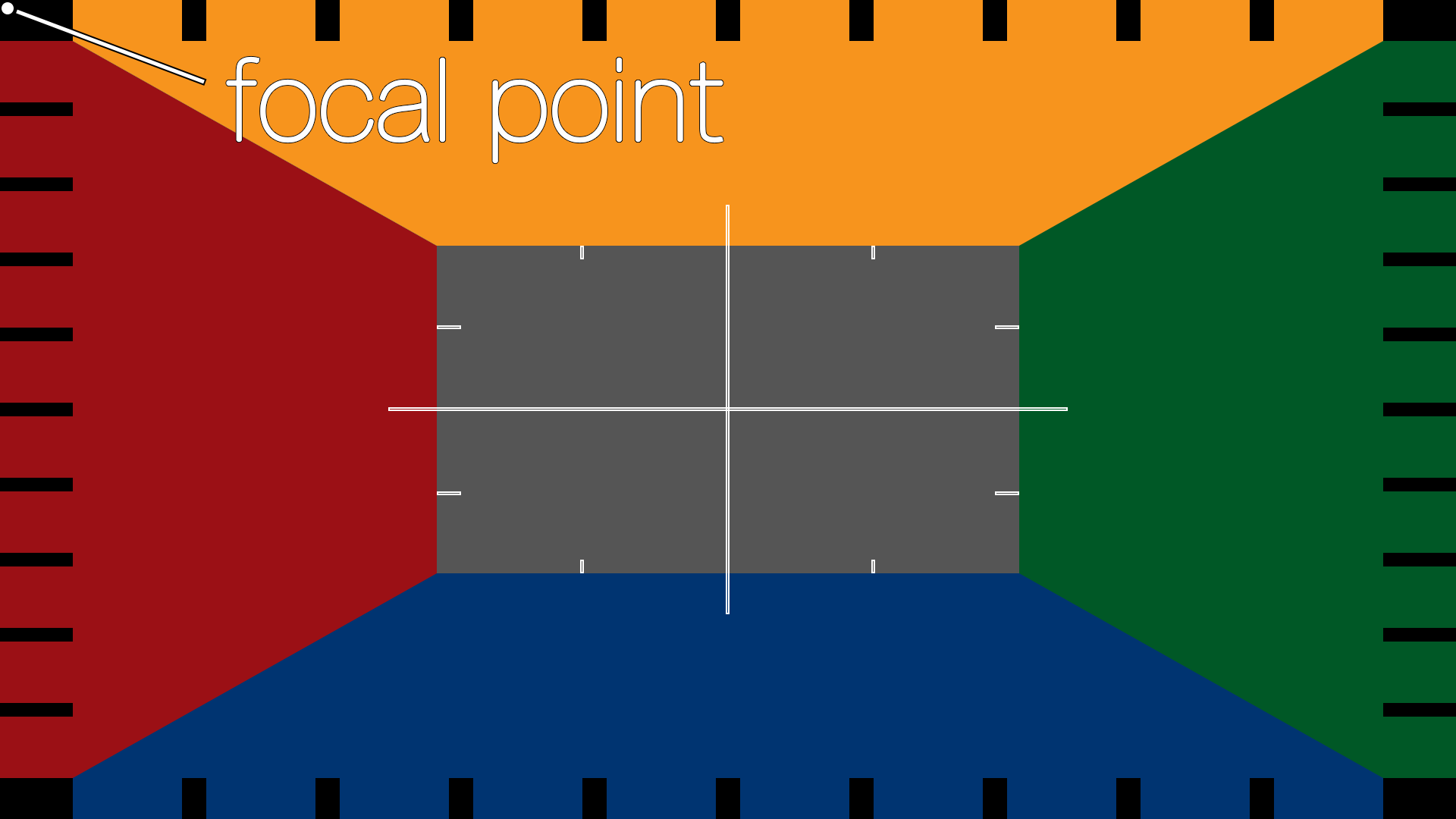
Op de onderstaande pagina's wordt het gedrag van afbeeldingen voor verschillende elementen bekeken. Als voorbeeldafbeelding wordt een PNG van 1920x1080 pixels (HD; 3:2) gebruikt met duidelijke pointers voor de randen en het centrum; zie hieronder. Het focal point is geplaatst helemaal linksboven in de hoek (x,y -1,1), zoals aangegeven op de afbeelding rechts.


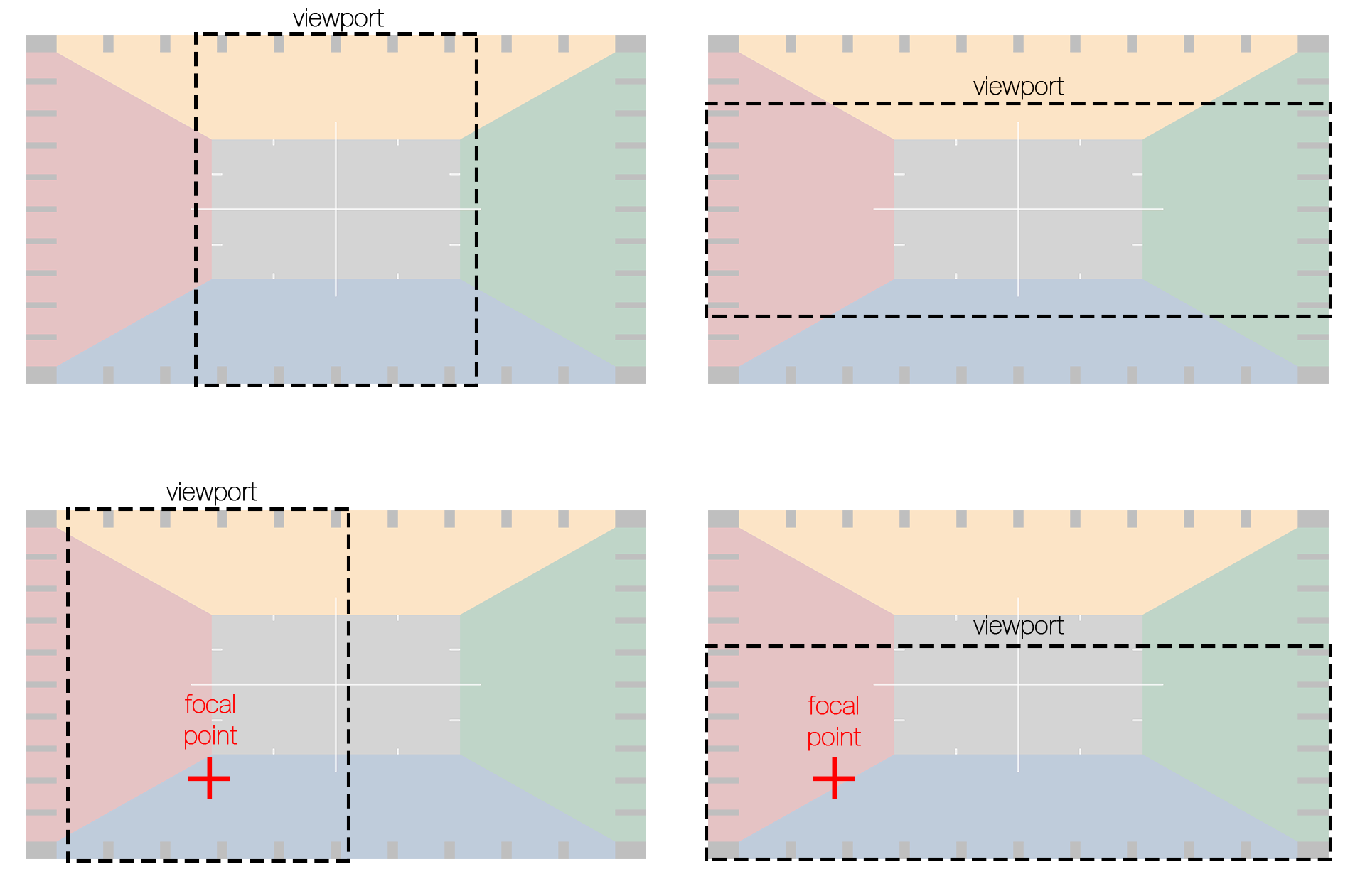
Verwacht gedrag is dat de afbeelding ofwel horizontaal, ofwel verticaal wordt geschaald tot 100% van het element, afhankelijk van de verhouding. Dat betekent:
- bij een viewport breder dan 3:2 (bijv header) zal de afbeelding de linkerrand en rechterrand tonen.
- bij een viewport hoger dan 3:2 (bijv portret) zal de afbeelding de bovenrand en onderrand tonen.
Bovendien wordt het focal point getest. Verwacht gedrag is nog steeds het bovenstaande, maar:
- Het gekozen focal point dient ook zichtbaar te zijn.
In de voorbeelden is gekozen voor het focal point linksboven, dat betekent dat het zwarte blokje zichtbaar moet zijn. Hieronder nog een extra verduidelijking van het verwachte gedrag zoals in de bovenstaande punten geschetst:

Op de pagina's waar het gedrag onverwacht is, staat eerst in een gekleurd kader een voorbeeld van de verwachting en de uitvoering, en daaronder een aantal voorbeelden in verschillende configuraties en viewports. Ik heb geprobeerd om het gewenste gedrag zoveel mogelijk via html in een bestaande vorm te gieten, zodat je ook met verschillende schaal en resolutie de verschillen ziet. Dat gaat niet perfect (ik ben geen css-held), maar best redelijk.
| Voldoet? | Element | Opmerkingen |
Cards | ||
| Y | Card zonder Focal Point | |
| N | Card met Focal Point | Zoomt in en toont F.P. niet |
| Header Slider | ||
| N | Header Slider zonder Focal Point | Vanaf tablet en kleiner: zoomt in |
| N | Header Slider met Focal Point | Vanaf tablet en kleiner: zoomt extreem in en toont F.P. niet |
| Carousel | ||
| N | Carousel zonder Focal Point | Afbeelding wordt achter gehele element weergegeven ipv alleen viewport |
| N | Carousel met Focal Point | Afbeelding zoomt in |
| Contact Element | ||
| N | Contact Element zonder Focal Point | Cropping geeft een extreme uitsnede |
| N | Contact Element met Focal Point | Focal point geeft een extreme uitsnede |
